- What Is a Cross-Platform App Development Framework?
- What Are The Best Frameworks For Developing Cross-Platform Mobile Apps?
- 1. Ionic
- 2. React Native
- 3. Flutter
- 4. Xamarin
- 5. NativeScript
- 6. Node.js
- 7. Appcelerator Titanium
- 8. PhoneGap
- 9. Sencha Touch
- 10. Corona SDK
- 11. Kotlin Multiplatform
- 12. Framework 7
- Cross-Platform Mobile App Development Frameworks – A Quick Comparison
- What Are the Benefits of Cross-Platform App Development Frameworks?
- Maximum Exposure to the Target Audience
- Reduced Development Cost
- Easier Maintenance & Deployment
- Quicker Development Process
- Reusable Code
- Easy Integration with Cloud
- How to Choose the Right Cross-platform Mobile App Development Framework?
- Concluding Thoughts
- Frequently Asked Questions (FAQs)
Cross-platform app development has its own merits which plays a major role in its current popularity. With the expansion of its reach, several cross-platforms app development tools and frameworks started to float in the market; slowly, and then all at once along with every other mobile app development company trying their hands at this interesting and one-of-a-kind technology.
The result – We now have a sea of such tools and frameworks which you, as a developer, may find overwhelming.To assist you in your search for the most suitable and outstanding cross-platform framework, we’ve compiled a list of the top cross-platform app development frameworks. These frameworks, including Node.js, React Native, Flutter, and PhoneGap, among others, are excellent choices for product development.
These frameworks are based on JavaScript. Hence, having a good grip on JavaScript is very important before moving ahead. Consider completing some free online courses to get a solid grip on the fundamentals.
Now, before diving into the details of multiple cross-platform frameworks and how they can benefit your development process, let’s first take a moment to understand what cross-platform app development is.
What Is a Cross-Platform App Development Framework?
To be concise, cross-platform is a type of software that has the ability to run on multiple computing platforms i.e., Android, iOS, Windows, Blackberry, etc. The apps built on this framework do not require separate coding for each platform, rather coding once will create the foundation for the app to run as efficiently on all platforms. It is one of the most popular methods in the app development domain today, which almost all the top mobile app development services companies swear upon.
To further elaborate, cross-platform app development companies specialize in creating versatile and efficient applications that work seamlessly across different operating systems. By utilizing advanced mobile frameworks and tools, these IT consulting firms can reduce development time and costs while ensuring a consistent user experience across all platforms.
Note: To gather an in-depth view, read this guide on cross-platform app development.
What Are The Best Frameworks For Developing Cross-Platform Mobile Apps?
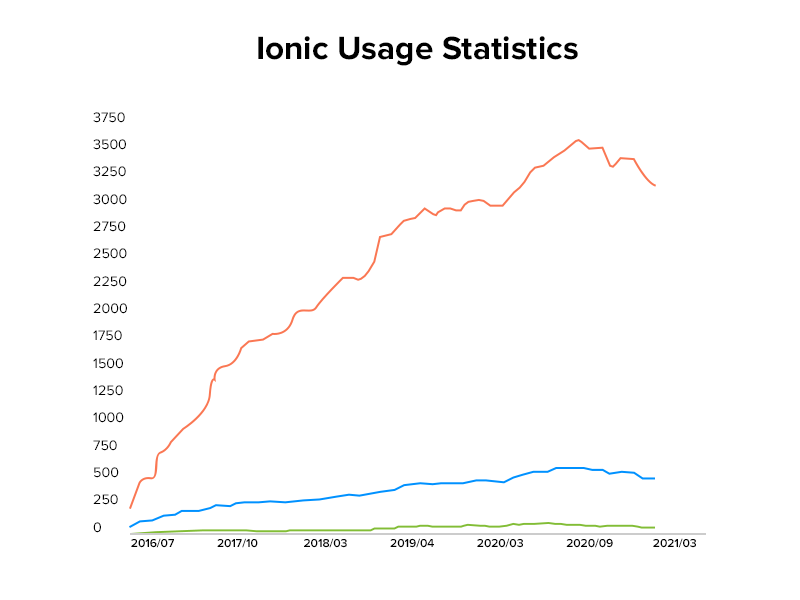
1. Ionic
Ionic is one of the most remarkable and popular cross-platform app frameworks, based on AngularJS. It allows developers to use a combination of top programming languages i.e., HTML5, JavaScript, and CSS and Cordova wrapper to access native platform controllers.

Ionic enables developers to create an impeccably creative user interface along with adding user-friendly features into the app. Apps developed with this framework are highly interactive and native-like, making Ionic a perfect candidate for PWA development as well.
Features
- It is an open-source front-end framework meaning it allows alterations in the code structure, suitable to each developer and saves a lot of time. This gives hard competition to its contender Ionic, in the battle of Ionic vs React Native.
- Ionic is based on a SAAS UI framework designed specifically for mobile operating systems. It provides numerous UI components for developing robust applications.
- Another one of its most-appreciated features is that it is based on AngularJS, making it easy to offer extensions to HTML’s syntax, core functionalities to imbibe useful yet attractive features and components into the app.
- This framework uses Cordova plugins which allow access to devices’ in-built features including Camera, GPS, and Audio Recorder, posing as one of the major benefits of cross-platform development tools.
- The fact that Ionic gives a native-like feel to the apps is what makes it a favorite of developers. It helps develop cross-platform apps and allows them to perform perfectly on various platforms.
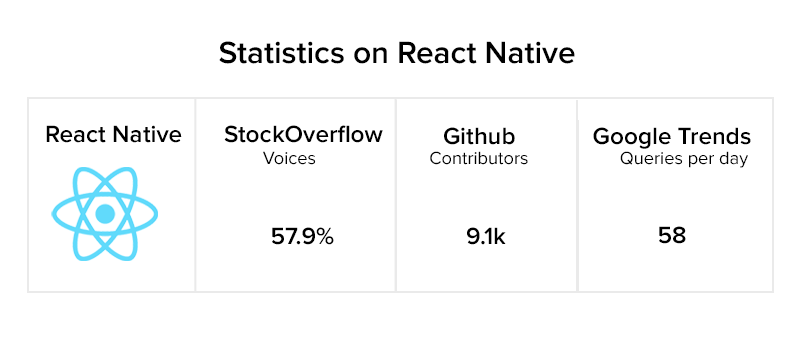
2. React Native
When talking about cross-platform app frameworks, it is hard not to include React Native. It is a framework built on JavaScript and is used to write real code and give the native-like feel to mobile applications that work both on Android and iOS. Due to its remarkable features, it is not only a preferred choice of developers but businesses also trust React Native as the right platform for their apps.

React Native integrates the benefits of JavaScript and React.JS along with providing the advantage to developers to write modules in Objective-C, Swift, or Java languages. Moreover, by using the native modules and libraries in the React Native cross-platform apps, developers can also perform heavy operations such as image editing, video processing or some other operations which are not part of the framework APIs. React Native has a great community support and there are several code editors available for the framework to help you modify your apps in the future.
Features
- It is a good thing that React Native is an open-source cross-platform app framework, the same as Ionic. Because of this, it has a large community to support it and improve it by fixing bugs, improvising and introducing features.
- One of the advantages of cross-platform development is that it requires one-time coding (WORA) for developing apps for platforms as diverse as Android and iOS. This solves one of the biggest challenges of other frameworks – requiring developers to code separately twice for the same app on different platforms.
- One-time coding instantly reduces the development time of the app along with keeping the React Native app development cost to its lowest.
- Impressively, React Native is highly compatible with third-party plugins, such as Google Maps.
- React Native focuses on UI to a great extent rendering a highly responsive interface. What it means is that the React Native environment eliminates the time taken in loading and delivers a smooth interface to the applications.
3. Flutter
Google introduced an impressive cross-platform app framework named Flutter back in 2017. It is a software development kit designed to assist in the expeditious Android and iOS app development. It is also a fundamental and primary method for developing Google Fuschia apps.
Flutter offers apps that easily and effectively run on multiple platforms with uniformity and dynamicity.
Here are some of the remarkable features that make Flutter an ideal cross-platform framework among developers.
Features
- Flutter promotes portable GPU, which renders UI power, allowing it to work on the latest interfaces.
- Flutter does not require updating the UI contents manually, as it possesses a reactive framework. Flutter app Developers are only required to update the variables and the UI changes will be visible after that.
- Flutter cross-platform app framework poses as a perfect choice for developing Minimum Viable Product (MVP) as it initiates an expeditious development process and is also cost-efficient.
- The developers can efficiently remake a widget tree automatically and comprehend the code adjustments.
- Flutter has an inbuilt graphic engine. Along these lines, the developers would not have the headache of making separate interfaces for Android and iOS.

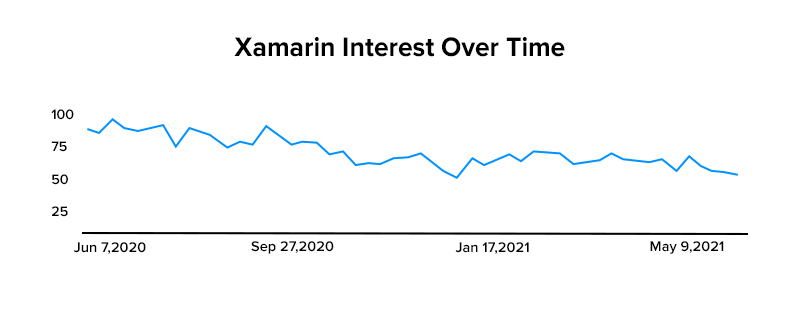
4. Xamarin
Xamarin cross-platform app development frameworks are significantly different from the frameworks we have discussed so far. It is a streamlined framework used for developing apps for Android, Windows, and iOS with the help of C# and .Net, instead of JS libraries and HTML. It allows the developers to use 90% of the code for building an app for three distinct platforms.

Xamarin delivers applications with aesthetics like a native app with the help of its amazing APIs, something which makes the decision making a lot harder between Xamarin vs React Native. Here are Xamarin’s features explaining why it is one of the best choices of cross-platform development tools for Mobile Development.
Features
- Apps developed on the Xamarin framework are built using C# – a modern cross platform app development language having leverage over Objective-C and Java.
- The developers get native-level app functionality with Xamarin. It reduces hardware compatibility problems to a great extent with the help of plugins and specific APIs, that work with common devices functionality.It also promotes linking with native libraries, allowing customization and native-level functionality. The feature alone makes it one of the top Android app development framework.
- Xamarin supports a direct inclusion of Objective-C, Java and C++ libraries. This allows developers to reuse many third-party codebases encrypted in Java, Objective-C or C++, making it one of the considerably best cross-platform frameworks.
- Xamarin reduces the time and cost of mobile app development for it supports the WORA ( Write Once, Run Anywhere) and has a humongous collection of class libraries.
- Xamarin offers robust compile-time checking. Because of this facility, developers witness fewer run-time errors and get well-functioning apps.
- Xamarin has an astounding native user interface and controls assisting and allowing developers in designing a native-like app.
5. NativeScript
NativeScript passes as an amazing free cross-platform framework based on JavaScript. It wouldn’t be wrong to say that NativeScript is a preferable choice of developers looking for WORA functionality.
NativeScript also offers all native APIs, rendering an ability to the developers to reuse existing plugins straight from NPM into the projects.
Features
- NativeScript renders beautiful, accessible, and platform-native UI, and that too without the WebViews. Developers are only required to define once and let the NativeScript adapt to run everywhere. They can even customize the UI to specific devices and screens.
- As opposed to React Native, NativeScript provides developers with a complete web resource that comes loaded with plugins for all kinds of solutions. This inevitably eliminates the need for third-party solutions.
- NativeScript gives the freedom to easily access native Android and iOS APIs, meaning developers don’t need any additional knowledge of native development languages.
- It uses Angular and TypeScript for programming purposes.
- NativeScript supports segments like Cocoapods and AndroidArsenal and calls local strategies from libraries.
6. Node.js
Node.js is an incredible framework for developing cross-platform apps. Essentially, Node.Js is a JavaScript runtime framework built on the Chrome V8 JavaScript engine. It is an open-source environment that supports the development of server-side and scalable networking apps. Node.js cross-platform apps are inherently highly efficient and responsive.
The framework is capable of handling several concurrent connections together. It also comes loaded with a rich library of numerous JavaScript modules that help in simplifying the development of web applications.
Features
- All of the Node.js APIs are asynchronous, signifying that they are non-blocking in nature, meaning servers based on Node.JS do not essentially wait for data from APIs. It immediately moves on to another API after calling it. A notification mechanism for Node.js allows the server to get a response from the previous API call.
- Node.js library is impressively speedy in its code execution process, for it is built on the Chrome’s V8 engine.
- Node.js cross-platform apps do not buffer, instead, the applications output the data in chunks.
- To deliver smooth and perfectly functioning applications, Node.js uses a single-threaded model with event looping functionality. This event mechanism enables the server to reply in a non-blocking way, making them scalable.
- Node.JS applications lessen reaction time for slow requests and every developer can execute all the information inquiries at the same time.
7. Appcelerator Titanium
Appcelerator is one of the many cross-platform app development tools designed to assist in smoother and easier mobile app development. It is a great way to create cross-platform apps with just a single code base. Its primary focus is on streamlining the app development process with the help of native components present in JavaScript code.
Features
- Appcelerator offers various tools for rapid application development. This indicates that a prototype can be created with much less time and effort to evaluate user interaction with UI.
- It has ArrowDB- a schema-less data store that allows developers to deploy data models with no additional efforts for setup.
- It enables the integration of existing continuous delivery systems such as SCM solutions and more.
- Appcelerator possesses pre-built connectors available for MS Azure, MS SQL, Salesforce, Box- the list is tediously long.
8. PhoneGap

Phone Gap (Cordova) is one of the impeccable cross-platform frameworks for mobile development that makes use of CSS, JavaScript, and HTML5. It also offers a cloud solution to developers providing them the choice to share the app in the development process for feedback from other developers.
It develops impressive apps by leveraging existing web technologies. Another great advantage of PhoneGap is that it entirely supports in-built device features such as GPS, Camera, Phonebook, Storage, and so on.
Features
- PhoneGap is considered an impeccable cross-platform framework as it enables developers to create cross-platform apps using existing web technologies such as HTML 5, CSS3 and JavaScript.
- Being a cross-platform framework, PhoneGap supports the use of a single code base to create apps for different platforms namely iOS, Android, Windows Phone, BlackBerry, etc.
- It follows an architecture that is plugin-able in nature, meaning it is possible that the access to native device APIs can be extended in a modular way.
9. Sencha Touch
Introduced nearly a decade ago, Sencha Touch helps in developing web-based cross-platform apps and is typically used to create efficient applications that use the hardware acceleration techniques. By using Sencha Touch, developers are able to create well-tested, securely integrated UI components and libraries.
In fact, it is possible to develop large business apps and maintain them effectively and easily. Some of the remarkable features of it are:
Features
- It is famous for providing built-in native-looking themes for all of the major platforms like Android, iOS, BlackBerry, Windows Phone, etc.
- It comes with an effective agnostic backend data package for working with data sources.
- One of the most celebrated features of Sencha Touch is that it supports Cordova integration for the native API access along with the packaging.
- It offers code compatibility between new and old ones.
- It comes loaded with customizable and 50+ built-in UI widgets. It also has a collection of rich UI like lists, carousels, forms, menus, and toolbars, etc., created specifically for mobile platforms.
10. Corona SDK
Corona SDK enables programmers to develop 2D mobile applications for all the major platforms, including Kindle and Windows.
It offers 10X faster mobile and game app development. The framework delivers remarkable results at the back of its backend framework’s reliability on Lua which is a lightweight and multi-paradigm programming language. The language focuses on the main elements of the development which are the speed, portability, extensibility, scalability, and last but not least, the ease of use.
What is more, it is a free-of-cost framework working both on Mac OS X and Windows while supporting real-time testing.
Features
- It has over 1000 APIs that give developers the ability to sprite animations, audio, and music, Box2D physics, object tweening, texture management, native elements, data- the list can go on for pages.
- It responds to the code changes almost instantly while giving a real-time preview of the app’s performance as it would on a real device.
- It supports almost 200 plugins including in-app advertising, analytics, media, and hardware features.
- As mentioned before, Corona SDK depends on Lua programming language which makes the framework quick and powerful.
11. Kotlin Multiplatform
Kotlin Multiplatform, developed by JetBrains, extends the Kotlin language to enable developers to write shared code that runs on both Android and iOS. Launched as a part of Kotlin since 2017, it has been steadily gaining traction for its ability to provide a genuine shared codebase experience while allowing for platform-specific implementations.
Features
- Kotlin Multiplatform allows developers to share the business logic layer across platforms, reducing duplication and maintaining consistency.
- Although the business logic can be shared, Kotlin Multiplatform enables the use of native UI components, ensuring that the app retains a look and feel that is consistent with the platform.
- It seamlessly integrates with existing Android and iOS projects, allowing developers to gradually adopt Kotlin for existing applications without a complete rewrite.
12. Framework 7
Framework7 is a free and open-source framework for developing mobile, desktop, and web apps with a native look and feel. It is also incredibly feature-rich and geared towards the creation of iOS and Android apps with a single code base.
Features
- Framework7 provides a wide array of UI elements and widgets including lists, forms, cards, and smart select, which help in creating visually appealing and highly functional applications.
- Utilizing familiar technologies like HTML, CSS, and JavaScript makes Framework7 an accessible option for web developers looking to transition into mobile app development.
- It does not depend on React or Angular, although it can integrate with them if desired. This independence allows greater control over the app’s performance and behavior.
Now, let’s move ahead and give you a crisp comparison of all the best cross-platform mobile app development frameworks available, each tailored to meet different project requirements and goals.
Cross-Platform Mobile App Development Frameworks – A Quick Comparison
This comparison of multiple mobile app development frameworks will help streamline your selection process by outlining the advantages, limitations, and real-world applications of each framework, ensuring you can make an informed decision tailored to the specific needs of your mobile app development project.
Framework | Pros | Cons | Examples |
|---|---|---|---|
Ionic | Open-source, uses AngularJS, native-like feel | Performance can lag behind true native apps | MarketWatch |
React Native | Write once for all platforms, strong community | Larger app size, complex UI can be challenging | |
Flutter | High performance, Google’s UI toolkit | Relatively new, fewer third-party libraries | Alibaba |
Xamarin | Native performance, uses C# | Larger app size, fewer updates | The World Bank |
NativeScript | Direct access to Android and iOS APIs | Smaller community, steeper learning curve | RegelNeef |
Node.js | Non-blocking I/O, suitable for scalable apps | Reliance on JavaScript, which can lead to less efficient handling of CPU-intensive tasks | PayPal |
Appcelerator Titanium | Uses JavaScript, good for rapid prototyping | Declining community support, steep learning curve | Comerica |
PhoneGap | Easy to use with web technologies | Performance issues, less native feel | Wikipedia |
Sencha Touch | Rich UI components, good for large business apps | Limited to web-based, less community support | Audi A4 Drive |
Corona SDK | Fast development, supports 2D gaming | Best suitable for games only | Angry Birds |
Kotlin Multiplatform | Share code between Android and iOS, modern | Still evolving, limited libraries compared to others | Netflix |
Framework 7 | Full-featured, independent of React/Angular | Primarily focused on iOS-like design | CryptoWiz |
What Are the Benefits of Cross-Platform App Development Frameworks?
Maximum Exposure to the Target Audience
Utilizing a cross-platform mobile development approach empowers you to construct an application and send over different platforms, including the web. This implies that by building a single application, one can target both – iOS and Android platforms, hence, expanding their range.
Reduced Development Cost
The cross-platform application development depends on an idea ‘compose once, run all over the place’. Reusable codes and agile application development through tools can reduce the expense of development. In this manner, to improve your business on numerous platforms and tools in a practical manner, there could be no other choice to cross-platform applications.
Easier Maintenance & Deployment
Since there’s just one developed application that runs over all platforms, it is simpler to keep up and also send code or changes made. Updates can speedily be synced over all platforms and gadgets, consequently saving time and money. Besides, if a bug is found in the regular codebase, it ought to be fixed once. Along these lines, developers can save a great deal on time and money.
Quicker Development Process
The speedy development process is another mutually advantageous situation with regards to creating cross-platform applications. Single source code for multiple platforms can help diminish the development efforts by 50 to 80%. It assists you with getting a feature rich business application in less time. The group of developers can fulfill the expected deadlines in cross-platforms application development.
Reusable Code
Another beneficial thing about this platform is that the code can be utilized over and over. Rather than developers creating new codes for each platform, a single code can be reused. This saves time and resources since it disposes of repetition in the errand of making codes.
Easy Integration with Cloud
Cross-platform mobile applications are absolutely compatible and can exploit different plugins incorporated with the cloud settings. In other words, the single source code is composed with different plugins and extensions to improve the application’s scalability and usefulness.
How to Choose the Right Cross-platform Mobile App Development Framework?
Choosing the right cross-platform mobile app development framework is crucial for the success of your project. It can define the efficiency, performance, and user experience of your app, influencing both short-term development goals and long-term maintenance.here are the factors that can impact your choice of the best cross-platform application development framework:
Project Requirements
Understand the specific needs of your project. Consider the type of app you’re building, the features you need, and the level of UI sophistication required. For example, complex animations and hardware-intensive operations may fare better with certain frameworks over others.
Performance Needs
Evaluate how crucial performance is for your application. If your app requires high responsiveness and a native feel, it’s better to choose frameworks known for close-to-native performance, such as Flutter or React Native.
Community and Support
Check the size and activity of the framework’s community. An active community means better support, more readily available plugins, and frequent updates, which can help during development and troubleshooting.
Cost Efficiency
Assess the cost implications of the framework. Some of the best cross-platform app development frameworks can reduce development time and costs due to their “write once, run anywhere” capabilities, while others might incur additional costs due to the need for specialized skills or more extended development periods.
Concluding Thoughts
After considering all of the best options that a competent cross-platform app development company is looking for in this domain, there is nothing left but to wait and see how these frameworks compete with each other to stay in the competitive market, and how well they bode against the new frameworks entering the market as we speak.
Appinventiv is the most revered and reliable mobile application development company Brisbane, USA, South Asia, and European Regions. We have expertise in building world class apps and have developed a number of apps that have created new milestones.
As a leading cross-platform mobile app development services provider, we can significantly elevate the effectiveness and reach of your mobile solutions. Our expertise helps businesses to ensure that their apps not only function seamlessly across different devices but also provide a consistent and engaging user experience tailored to their specific needs.
Frequently Asked Questions (FAQs)
Q. What is a cross-platform framework?
A. Cross-platform application development frameworks are the tools used by the developers to create apps for multiple frameworks. Unlike native, cross-platform frameworks allow developers to develop an app with one-time coding and run it on all platforms such as Android, iOS, Windows, with a few minor changes in the development of course.
Q. What is the best cross-platform framework?
A. The best cross-platform framework depends on your specific project needs, developer skills, and desired app features. React Native is often known for its robust community support and ability to allow developers to write apps with a native feel using JavaScript. On the other hand, Flutter is also highly regarded for its fast performance and beautiful UI capabilities. To ensure successful implementation, partnering with a cross-platform mobile app development services provider can be your best bet as they can help you tailor solutions that leverage the strengths of these frameworks.
Q. How do you make a mobile app cross-platform?
A. Well, the answer is as easy as cutting a pie. You can choose from a wide variety of cross-platform app frameworks available in the market. These frameworks ensure that your app is smooth functioning and is able to run just as efficiently on all platforms as a native app.
Moreover, the easiest way out of this would be to choose an impeccable cross-platform app development company with the experience and proper tech stack needed for effective app development.



How to Hire an App Developers in Australia?
Australia is rapidly becoming a hub of technological innovation. Businesses across sectors are thriving due to advancements in scalability through digital transformation and cutting-edge solutions. With a strong focus on fostering creativity and growth, the tech landscape has become a driving force behind business success. Among the innovations propelling industries forward, mobile apps have emerged…

How to Hire the Best Mobile App Developer in Dubai, UAE? Key Steps, Costs, and More
The prominence of mobile apps across various industries, including healthcare, eCommerce, and finance has become a global phenomenon, revolutionizing the way businesses operate and interact with their customers. These apps have enabled professionals and users alike to interact seamlessly across distances, breaking down geographical barriers and providing services that were once only available in person.…