Linking the power of mobile and the web together has always been one of the major challenging tasks for the development community. While the purpose saw several tools and frameworks trying to develop the perfect blend of performance and wide reachability, the result had always been sub-par.
But in 2024, everything has changed.
Designer Frances Berriman and a Google Chrome Engineer, Alex Russell denoted the term Progressive Web Apps.
Although it took some years for the concept to come into the mainstream, the moment Google started popularizing PWAs, the industry noticed.
And it was not just the developers who were now looking for tutorials to migrate websites to PWAs , but business owners were also trying their hands on PWAs.
Both SMEs and industry’s hot-shots like Facebook and Twitter now started singing the tune of progressive web app framework. This all led to a very high popularity rate of the concept when it comes to combining the best of convenience and mass reach.

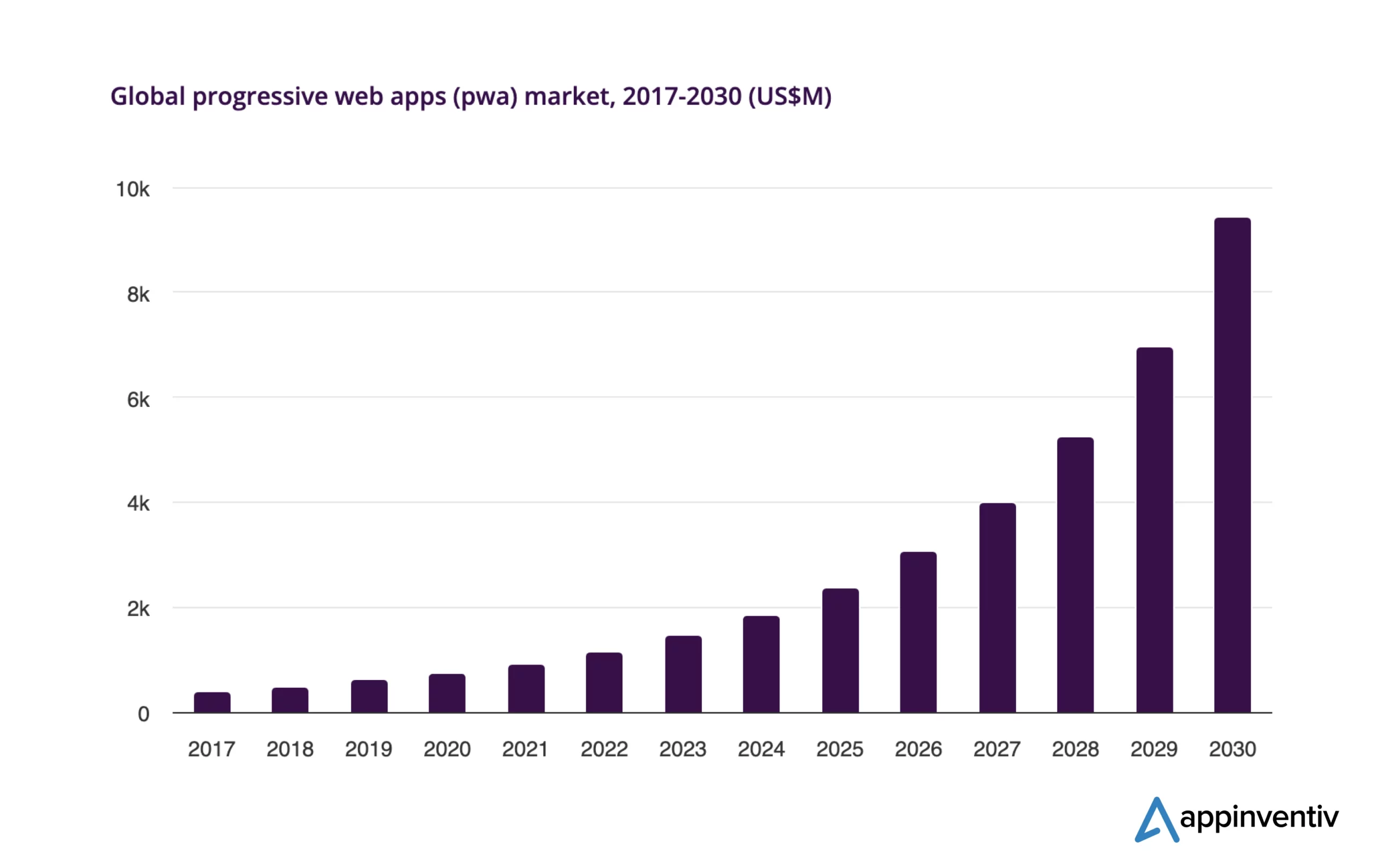
As per a report by Grand View Research, the global progressive web apps (PWA) market is anticipated to reach around $9.43 billion by 2030. From 2024 to 2030, the industry is expected to grow at a CAGR of 30.5%. A significant factor fueling this expansion is the rising demand for seamless, efficient user experiences across various devices, a strength inherent to PWAs.
The popularity graph of the mobile app has given birth to a number of progressive web app frameworks and tools that are being prepared to strengthen the debate of Native vs PWA in favor of the latter.
However, the rise in progressive web app tools and frameworks has made it even more difficult for businesses to choose from one of the best PWA frameworks to develop an application.
But let us make it easy for you today.
Here’s the list of tools and frameworks for PWA that businesses can choose from.
Our team of PWA developers has chosen these PWA development frameworks based on the ease of development and scope of mass adoption.
Without further delay, here’s the list we rely on in our role as a leading PWA app development company.
Top PWA tools and best PWA frameworks
Ionic

Established in 2013 as an open-source SDK, Ionic is based on Apache Cordova and Angular framework. Since then, it has been on the list of top PWA frameworks and is a part of over 5 million hybrid progressive web app developments. What makes Ionic ideal for PWA app development is that it comes with a massive library of components for both Android and iOS, which are used by developers to develop web pages that run inside the device browser with the help of WebView.
Below are a few benefits of Ionic:
- Reduces the cost of app development as its open-source and free
- One of the tools to develop PWA that come with the shortest learning curve
- Easy maintenance with the help of a built-in browser instrument
- Large plug-in library for accessing APIs
Polymer

It is an open-source progressive web app framework developed in-house by Google.
It consists of a wide range of templates, progressive web app tools, and web components that simplifies the entire progressive web app development process. It uses HTML/JSS/JS to provide one of the best PWA frameworks on its own.
The benefits that Polymer comes with include:
- A full web app stack support which includes routing, data tier, and responsive layouts
- Great documentation
- It is one of those PWA app development tools that come with easily understandable APIs
- Includes a wide range of base components across browsers
AngularJS

Another best PWA frameworks used for PWA application development is the set of AngularJS offerings.
Introduced first by Google in 2009, AngularJS is one of the most popular methods of PWA app development. It uses JavaScript ecosystem to build responsive applications that are both reliable and robust.
Some of the benefits that AngularJS comes attached with include –
- Large community support
- Well-defined method for implementation
- MVC framework
- Presence of IntelliSense and Typescript
- Newer versions are being launched with a minimal learnability curve
Vue.js

Vue is presently one of the top PWA framework libraries because of the ease in coding and high-speed rendering. It allows scaling of the project with an added advantage of extra packages.
The pros of Vue.js, which makes it one of the best PWA frameworks to build PWA, include –
- Supported by Laravel and Alibaba
- The simplicity of code lowers the learnability curve
- Simple structures and features inspired by Angular1 and React
- Fast rendering with Virtual DOM
- Flexible to set up with the help of TypeScript and JSX
React

React is a Javascript framework for progressive web app development. It was created by Facebook and used by companies like Instagram, Airbnb, and Tesla. Although pure JavaScript lies in the base of React, it uses JSX to employ render functions for connecting HTML structures.
Here are a few benefits of using React for progressive web app development:
- Large community support
- An extensive ecosystem
- A greater degree of scalability and flexibility
- Speedy rendering with Virtual-DOM
Magento PWA Studio

Magento PWA Studio is a suite of tools that allow you to develop PWAs using the Magento eCommerce platform. PWA Studio provides you with everything you need to create, deploy, and manage a PWA, including tools for creating user interfaces, managing data, and testing your application.
One of the benefits of using Magento PWA Studio is that it allows you to use Magento’s existing eCommerce infrastructure, saving you a lot of time and effort. In addition, PWA Studio provides a complete set of tools for managing your PWA platform., making it easy to keep your app up-to-date and running smoothly.
Pros of using Magento PWA studio include:
- Save time and effort by using Magento’s existing infrastructure
- Complete set of tools for managing your PWA
- Easy to keep your app up-to-date
ScandiPWA

ScandiPWA is an open-source PWA framework that’s based on Magento PWA Studio. It allows you to create PWAs using the Magento eCommerce platform. ScandiPWA provides you with everything you need to create, deploy, and manage a PWA, including tools for creating user interfaces, managing data, and testing your application.
Some of the benefits of using ScandiPWA include:
- Save time and effort by using Magento’s existing infrastructure
- Complete set of tools for managing your PWA
- Easy to keep your app up-to-date
Svelte

Svelte is a JavaScript-based framework for building user interfaces. It’s lightweight and easy to use, and it produces small code bundles that load quickly. Svelte is also designed to be easy to learn, so it’s a great choice for progressive web app developers who are new to web development.
In addition to being a great tool for building user interfaces, Svelte is also a good choice for developing PWAs. This is because Svelte apps are already optimized for performance, and have a high level of interactivity.
Some of the benefits of using Svelte include:
- Ability to create lightweight applications that load quickly
- Small code bundles that are easy to download and install
- Simple and easy-to-learn syntax
Preact

Preact is a JavaScript-based app development framework for building user interfaces. It’s similar to React but smaller and faster. Preact is easy to use, so it acts as a great choice for developers who are new to web development.
In addition to being a great tool for building user interfaces, Preact is also a good choice for developing PWAs. This is because Preact apps are already optimized for performance, and they have a high level of interactivity.
Some of the benefits of using Preact include:
- Less script is loaded that helps the app to run faster
- The same UI can be achieved with less code than React
- Easy to learn and use
- Uses the same ES6 API as React for seamless compatibility.
Lighthouse

Developed by Google to improve the quality of web apps, the PWA application development tool measures your website in multiple criteria and enlists the factors that you have to consider to ensure your site is ready to set a progressive web app example.
It analyzes your digital offerings and gives you the areas to implement in your PWA development process.
There are a number of app development frameworks and tools available for developing progressive web apps. Each has its own advantages, so it’s important to choose the right one for your project.
Moreover, it is necessary to find a progressive web app development company that has experience with the framework or tool you’re planning to use. This will ensure that your project is completed successfully and have on-time project delivery.
At Appinventiv, we have a team of experienced developers who are familiar with all of the top frameworks and tools for developing progressive web apps. Contact us today to get started on your project.
FAQs
Q. How does a progressive web app work?
A. PWA is a web application installed on a system.
It works on an offline network state, making use of the data cached during the users’ last interaction with the application.
Q. How do you know if a website is PWA?
A. To check if a website is working as PWA, you will have to make use of Chrome’s Lighthouse extension. It will tell you if the site is PWA in addition to giving you ways to convert it into one.
Q. What is PWA development?
A. PWA development is the process of creating applications that are designed to be delivered and run as web apps. PWAs are designed to offer a user experience that is similar to that of native mobile apps, but they are also intended to be faster and more reliable.
In order to create a PWA, developers need to use a variety of tools and frameworks. These tools and frameworks can help developers to create user interfaces, manage data, and test their applications.
Some of the most popular tools and progressive web apps framework include:
- Magento PWA Studio
- ScandiPWA
- Svelte
- Preact
Each of these tools and frameworks has its own advantages and disadvantages, so it’s important to choose the right one for your project.
Q. What are the benefits of PWA development?
A. PWAs offer a number of advantages over traditional web apps, including:
- Improved performance
- Increased reliability
- Better user experience
- Lower development costs.
PWAs can also be delivered and run as web apps, which means that they can be accessed from any device with an internet connection.
Q. Can any website be a progressive web app?
A. Yes, any website can be a PWA. However, not all websites will benefit from being a PWA. In order to determine whether or not your website would benefit from being a PWA, you’ll need to consider the following factors:
- Type of content that your website offers
- Target audience for your website
- Devices that your target audience uses to access your website.
If you’re not sure whether or not your website would benefit from being a PWA, you can always consult a PWA development company.
Q. What are some progressive web app examples?
A. Some popular examples of PWAs adopted by a few companies include:
- Uber
- Starbucks
- Forbes
These are just a few examples of PWAs that are available.



How Much Does Progressive Web App Development Cost in 2023?
Progressive Web Apps (PWAs) combine the greatest features of both websites and mobile apps. Thanks to these benefits, they are considered a good alternative to native mobile app development. The users can now download web apps to their home screens, receive push alerts, and even work offline using PWAs. This is possible because of recent…

How to Build a React Progressive Web Application?
Technology colossuses such as Google and Microsoft have been paving the way for progressive web applications (or PWAs) since 4-5 years back. Now, PWA has become a must-have technology for large companies and small startups. Twitter, Starbucks, Google and AliExpress use react progressive web app builders to enhance their online image. PWA is a web…