- What is a Progressive Web App?
- What going PWA meant for these Businesses
- What makes an app a Progressive Web App?
- 1. Progressive:
- 2. Responsive
- 3. Connectivity Independent
- 4. App- Like Interactions
- 5. Fresh
- 6. Safe
- 7. Discoverable
- 8. Re-engageable
- 9. Installable
- 10. Linkable
- Why should you build a Progressive Web App?
- Quick Response to Users
- Reliable despite Network flaws
- Secure
- Engages like a Native App
- Easy Installation
- Easy Updates
- Lightweight
- Engaging User Experience
- High Performance Website
- Best of both worlds
- Technical components of a PWA
- 1. Service Worker
- 2. Web App Manifest
- 3. Secure contexts (HTTPS)
- Conclusion
- FAQ on Progressive Web Apps
- Q. How progressive web apps will change mobile e-commerce in 2020
- Q. How to build a Progressive Web app
- Q. Do progressive web apps work on iOS?
Today the Internet isn’t split between mobile and desktop. With the advent of smartphones, growing numbers of users began browsing the web on mobile devices.
Mobile apps soon surpassed websites when it came to digital media usage. Businesses started shifting their focus from websites to apps, as applications allow them to offer more content and better engage with their users.
According to a study, with every move between a user’s first interaction with an app to the user beginning to use the app, an app loses 20 percent of the user count.
But it is equally important to note that according to Cisco Annual Internet Report which assesses digital transformation across various business segments, global mobile devices will grow from 8.8 billion in 2018 to 13.1 billion by 2023.
Therefore, it is quite clear that today’s internet is mobile. And it comes as no surprise that if you want to have a market presence in today’s digitalised world, it’s time to go mobile.
While native mobile apps are one of the most popular solutions, Progressive web apps are garnering a huge amount of attention and rightly so. Companies that went PWA noticed a huge spike in their engagement rates and revenue figures.
Progressive Web Apps are the next big thing for the mobile web, since it combines the best of web and mobile applications. That’s why people are looking for how to guides to build a robust react PWA. Originally proposed by Google in 2015, PWAs have already garnered a lot of attention due to the relative simplicity of development and the near-instant wins for the application’s user experience.
Progressive Web Apps aim to combine the functionality of mobile devices with the accessibility, discoverability and user-friendliness that shapes the foundation of modern day Internet.
What is a Progressive Web App?
A progressive web app is a website that functions just like a native app. It has all the functionality of a native app and still manages to deliver the usability of a website.
PWAs are intended to address a range of problems ranging from inadequate networks to data obstruction or total lack of connectivity.
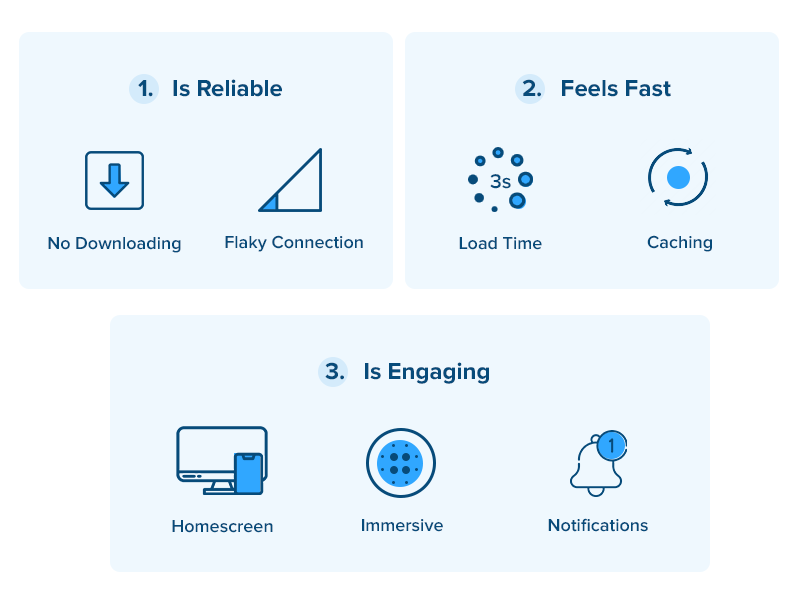
Google describes PWA’s as web experiences that are:

- Reliable: Loads instantly and never shows a website to be down, even under unpredictable network conditions.
- Fast: Responds easily to user interactions, with silky smooth animations and without janky scrolling
- Engaging: Feels like a normal app, with an intuitive user experience.
Progressive web apps take advantage of the latest technologies to blend the best of both online and mobile applications. Progressive web application development is increasingly becoming the norm for the future. For businesses trying to optimise user experiences, PWAs fit right in the requirements in terms of budget, feature, development time and more.
At Appinventiv, we develop quality Progressive web apps that render an experience that is so consistent and seamless, that users can’t really tell the difference between a PWA and a Native mobile application.
PWAs offer an enhanced user experience through progressive enhancement. Robust PWA solutions are useful in accelerating the technological capabilities, empower companies and add the right balance to the business.
Since the advent of PWAs many businesses have leveraged the power of this platform to reach new markets and enhance their user experience. Afterall, Progressive web apps are simple to develop, test and maintain, post deployment.
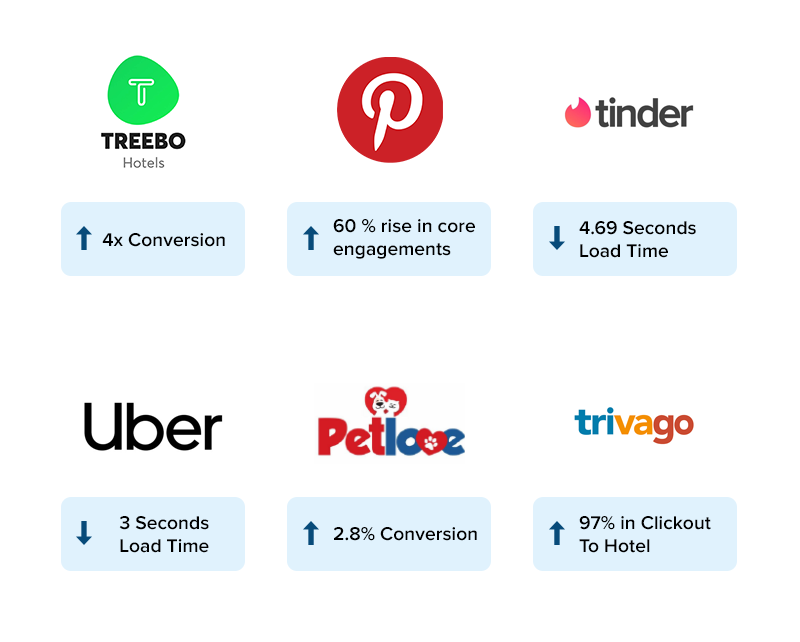
What going PWA meant for these Businesses
The divide between PWAs and native applications is shrinking day by day. Here are a few fascinating statistics that depict how PWAs are transforming how businesses engage with their customers.

- Treebo’s PWA helped them 4x their year-on-year conversion rates when compared to their smartphone app. They also witnessed a 3x increase in their conversion rates for repeat users, which goes on to show how secure, fast and engaging PWAs are when compared to native mobile apps.
- Pinterest actually rebuilt and relaunched their entire mobile site as a PWA. The famous visual social network witnessed 60 percent spike in core engagements and got a 44% rise in user-generated ad revenue. The example of Pinterest goes on to show how with a PWA solution you can give your customers exactly the content that they want, without slowing them down.
- Another progressive web app example is Tinder. Tinder cut its load time from 11.91 seconds to 4.69 seconds. The PWA is currently 90% smaller than it’s native Android app.
- Uber’s implemented PWA was designed to be fast even on 2G. The main app is only 50k zipped and it takes less than 3 seconds to load on 2G networks.This depicts how the speed of a PWA can help businesses attract users with sluggish mobile data packages.
- According to Google, PWA installation banners convert 5-6 times more often than the native ones.
Read more: How PWAs drive business for SMEs
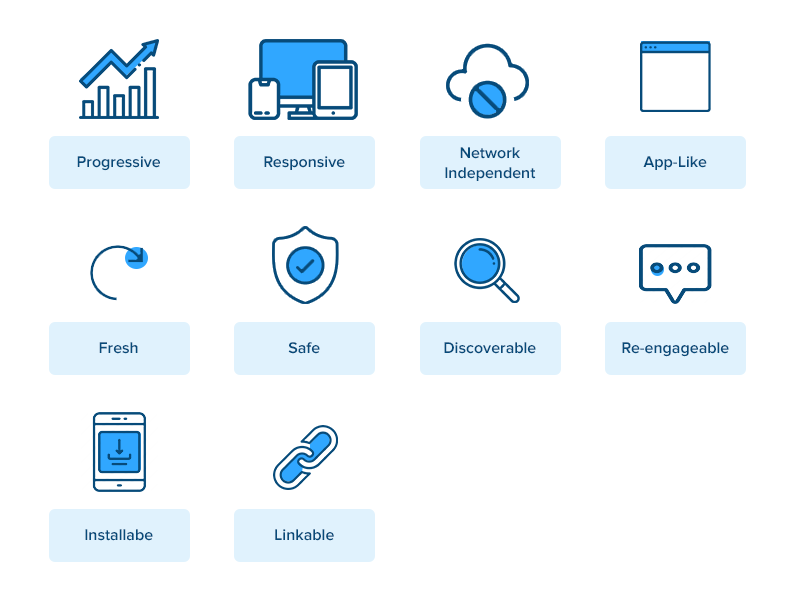
What makes an app a Progressive Web App?
There are some distinguished characteristics and attributes that make an app a PWA. Mentioned below are some striking progressive web apps features:

1. Progressive:
A progressive web app should work on any device and operating system. The app enhances progressively taking advantage of any features available on the user’s device and browser. The method of gradual improvement is a basic principle of how a PWA operates.
2. Responsive
A PWAs UI must fit any form factor and screen size. A progressive web app looks good regardless of the device, has a near native look and feel and offers a seamless experience across all devices.
3. Connectivity Independent
A PWA is progressively enhanced with service workers that lets it run offline.
4. App- Like Interactions
A progressive web app looks and feels like a native app and is built on an application shell model with nominal page refreshes.
5. Fresh
This implies that whenever new content is published in the app, it should be made accessible to the user once the user is connected to the Internet. Thanks to the service workers process, PWAs are transparently up-to-date.
6. Safe
Since a progressive web app renders a more intimate user experience, so to prevent spoofing and interception of data, the app is hosted over HTTPS.
7. Discoverable
Since a PWA is a website it should be identifiable by search engines thanks to W3C Manifests and service worker scope registration allowing search engines to find them. It is a major advantage over native apps.
8. Re-engageable
PWAs also remind users to engage more with the app by means of push notifications.
9. Installable
A progressive web app can be installed on the home screen of the device making it readily accessible.
10. Linkable
PWAs are zero-friction, zero-install and easy to share.
A Quick Detour: Native Vs Progressive Web Apps(PWAs) Who is Winning?
Why should you build a Progressive Web App?
There are a multitude of reasons why you should build a PWA. Some of them are listed below:
Quick Response to Users
PWAs are highly responsive and compatible with every device since they adjust the layout according to the device. PWA offers smooth scrolling and also provides prompt response when a user interacts with it.
Reliable despite Network flaws
Studies say that more than 65% of the world makes use of a 2G internet connection. So, even when the network is shoddy, one can rely on Progressive Web Apps, as it can function offline. It is all possible due to a type of web worker- service worker.
A PWA immediately loads data from cache and runs seamlessly on both 2G and 3G network conditions.
Secure
PWAs are safer than conventional web apps, since they are always served via HTTPS. This implies that the app is tamper proof and can’t be vandalised.
Engages like a Native App
It is hard to find a difference between a PWA and a native app. Afterall, a PWA exactly looks and feels like a native app and even provides similar features such as push notification, integration with the system, display icon on the home screen, etc. It enables users to engage much like a native app.
Bonus Read- Progressive Web App Development Cost 2022
Easy Installation
Getting users to download your app can be a real pain. Oftentimes, users uninstall right after downloading it. But a PWA, allows users to install the app with a single tap. This frictionless installation lets users enjoy services with much ease.
Easy Updates
One of PWA’s most impressive qualities is that it’s easy to update. Since no app stores act as a mediator, the users can take advantage of the updated version as soon as you update it from your end.
Lightweight
While PWAs come with spectacular features, they are charmingly lightweight. Tinder’s PWA is 90% smaller than its native app and it cuts the load times from 11.91 seconds to 4.69 seconds.
Engaging User Experience
PWA offers an amazing home screen and makes use of push alerts to provide a high user engagement. PWA provides a near-native experience by giving a full-screen work region.
High Performance Website
Ever wondered how long a user waits to click the ‘Close X’ button if a website is too sluggish? 3 seconds.
Poor website loading is a common issue. 53% of users abandon a website if it is too slow. Leveraging the power of PWAs, the performance of a website can be significantly improved.
Best of both worlds
PWAs offer the best of both worlds. They are the online counterparts of native mobile apps that can run offline, send push notifications, and render an experience of near-natuve quality.
Thanks to their functionality as websites, they can be developed faster than native or web apps and deployed instantly.
PWAs make it easy for developers to deploy and maintain the app and simultaneously it also seamlessly allows users to access all the features of a native app. Due to this, big brands are using PWA to improve their business.
Technical components of a PWA
In order to call a web app a PWA there are some technical components that it essentially should have that transform the regular performance of web applications.
These components are a prerequisite to develop a successful PWA:

1. Service Worker
Service Worker is the technology behind a Progressive Web App that facilitates its offline capability, push notifications and resource caching. Service Workers lie at the heart of progressive web applications. Web developers can build consistently fast web pages and off-line interactions with service workers.
2. Web App Manifest
The purpose of the app manifest file is to define the resources that your app needs. It includes the icons, your app’s displayed name, background color, theme, and other necessary details that transform the website into an app-like format.
JSON file controls how your app appears to the user and ensures that progressive web apps are discoverable.
3. Secure contexts (HTTPS)
Service Workers can intercept network requests and modify responses. They realize all actions on the customer side, so Progressive Web App requires secure protocol HTTPS.
The web application must be served over a secure network. Most of the features related to a PWA such as geolocation and even service workers are available only once the app has been loaded using HTTPS.
[Also Read: Web app development – The complete guide]
Conclusion
Consumers are increasingly becoming dependent on mobile devices for day to day activities. The shift from computers to mobile devices happened quicker than many businesses could prepare for. Responsive websites have hit the shelf life and a total re-think is required to capture a mobile presence and increase in revenue. Hiring a reputed Progressive web app development service provider is a great solution. It is optimised for performance with the results being reflected in enhanced customer experience, retention rates and conversions.
FAQ on Progressive Web Apps
Q. How progressive web apps will change mobile e-commerce in 2020
Progressive Web Apps are entirely based on a mobile-first approach. PWAs can help your business reach a wider audience on both the web and mobile with minimal time, expenditure, and effort.
These days retailers don’t have to face the dilemma of choosing between building a website or a mobile app for their business to get more traffic, since PWA provides the best of both worlds.
One of the most famous progressive web app examples is Alibaba. They witnessed tremendous increase in its business success with conversion rates reaching 76% across different browsers.
PWAs will change the face of mobile e-commerce. It provides the following benefits:
- Reach a wider audience
- Speed and accessibility
- Better user adoption by installing on home screen
- Boost user engagement with push notifications
- Better conversion
Q. How to build a Progressive Web app
Mentioned below are the steps on how to successfully build a progressive web application:
- Serve over HTTPS
- Create an application shell
- Register a Service Worker
- Add Push notifications
- Add a Web App Manifest
- Configure the install prompt
- Analyse the app performance
- Audit the application
At Appinventiv, we provide end-to-end custom web application development services and we have successfully deployed hundreds of progressive solutions globally across all major industry verticals.
Q. Do progressive web apps work on iOS?
Yes, progressive web apps work on iOS. Every major browser and platform has support for service workers and are using the web manifest file in some form, which includes Apple’s iPhones and iPads using iOS Safari.



How Much Does Progressive Web App Development Cost in 2023?
Progressive Web Apps (PWAs) combine the greatest features of both websites and mobile apps. Thanks to these benefits, they are considered a good alternative to native mobile app development. The users can now download web apps to their home screens, receive push alerts, and even work offline using PWAs. This is possible because of recent…

How to Build a React Progressive Web Application?
Technology colossuses such as Google and Microsoft have been paving the way for progressive web applications (or PWAs) since 4-5 years back. Now, PWA has become a must-have technology for large companies and small startups. Twitter, Starbucks, Google and AliExpress use react progressive web app builders to enhance their online image. PWA is a web…