- What is Flutter
- How is Flutter 2.0 Beta Different from Flutter 1.0 Beta
- 1.Easier Installation
- 2.Better Developer Tool
- 3.Better Asset System
- 4.Dart 2 is now Default
- The Untold Google Strategy Behind Flutter Development
- The relation between Fuchsia and Flutter
- What Makes Flutter Better than React Native Mobile App Development
- Works on Dart Programming Language
- The Apt Documentation
- Widget Customization
Launched in I/O 2017, Flutter App Development has been seeing a steady but gradual acceptance from the developers community on both iOS and Android side ever since its beta version launch a few days ago.
The technological framework that the SDK is based on is slowly bringing it neck to neck with Facebook’s React Native. In fact, there are a number of features that are even surpassing the usability count that React Native framework is known to have gained ever since its launch.
But, what is the benefit that Google aims to draw out from the launch of a cross platform tool? Is it simply the chance to become an unprecedented name in the mobile ecosystem or is it something else entirely? Why is Google moving ahead its sorted Android mobile app development domain? And, why has Google concentrated its focus single handedly on Flutter for Google I/O 2018 Developer Conference?
Well, Google is indeed looking to fulfill an ulterior motive with the launch and promotion of Flutter, more than what it is leading on.
In this article, we will reveal it all.
Keep reading to know what Google has been trying to keep under covers for now.
But before that, let’s answer one crucial thing –
What is Flutter
Flutter was first revealed in Google I/O 2017 as an Alpha build, then in the Mobile World Congress 2018, the first Beta version was revealed for companies to apply for their cross platform needs. And then again, a Beta 2 version was launched with more advanced features, just a few days ago in April.
For those who are still unacquainted with what all is happening in the Google world and what the Flutter App fiasco is about. This is what we are talking about –
Flutter is a new-ish SDK launched by Google for cross platform mobile app development. Meaning you can now develop an app with single codebase that would run on Android, iOS, and …. Wait for it … Fuchsia (More on it later in the article). It runs on Dart language – a Google built language that is very similar to Java and C#.
The SDK that is technically only two months old for the developers community, has already been getting popular and adopted on a mass scale because of the features it is getting updated with.
Talking of the features update, here is what is Different in Flutter 2.0 from its First Beta Release –
How is Flutter 2.0 Beta Different from Flutter 1.0 Beta

1.Easier Installation
Earlier, the installation of Beta 1 called for cloning of Flutter’s GitHub repo with the git command line tools, which used to make the installation process slow. But with the new version, Flutter has reworked their installation process. They now enable the installation of beta 2 just by downloading and extracting the installation archive: Windows, macOS, and Linux.
2.Better Developer Tool
Flutter team has shipped the M23 tools milestone that features a series of new improvements. IntelliJ & Android Studio got a new ‘Outline view’ offering a structured tree view of UI widgets in the build method, and then there’s a support for the ‘Format on Save’ facility. The VS Code has gained a support for multi project support, running tests, and for a new picker for selecting the current Flutter App SDK when a number of them are installed.
3.Better Asset System
Flutter has brought in significant optimization in their asset system. They have now placed the assets through the structure that iOS and Android expects, which helps in –
- Faster app launch as the unnecessary extraction of assets are not done anymore
- It allows the plugins to access asset from native side of the plugin
4.Dart 2 is now Default
The second beta version of Flutter has Dart 2 switched on by default. Because of this, developers now get fast async calls, and a rich type system.
So here were the four new features that have been added by Google in the second beta version of Flutter. Now, let us get down to unravel what we started the article for – The untold strategy behind launching and powering Flutter.
The Untold Google Strategy Behind Flutter Development
(Spoiler: Google is Silently Getting Rid of Android and Chrome OS)
The number one Google game plan behind Flutter launch goes through the Fuchsia route.
For those who are unsure of what Fuchsia is, this is what it is – Fuchsia is a cross device operating system launched by Google. Although it is yet to get its fair share of interest from the world, the backdrop of its success is paved by the tech giant. And with Flutter (the Fuchsia SDK), it is only cemented further.
Let us look into how Flutter falls in the picture when the technology to consider is as revolutionary as Fuchsia.

The relation between Fuchsia and Flutter
To start with, when you develop an app on Flutter for iOS and Android, it automatically gets uploaded on the Fuchsia store as well. By facilitating apps in Fuchsia ecosystem long before it is even made live in the market will ensure that it doesn’t face a death like Windows, which suffered because of lack of enough applications.
Next, Google plan with Fuschia is to go beyond the world of smartphones. Being a cross device operating system, Google will target a much larger audience base through IoT than on its presently concentrated mobile OS market.
So, while now it might seem like Flutter is entirely a mobile focused strategy, the future that Google has planned for it will have more concepts like cross platform and cross device attached to it.
The future that Google has planned for Flutter and Fuchsia revolves highly around how the SDK is accepted in the developer community. Presently, when we talk about cross platform mobile app development, the one framework that the app development community has been relying on is React Native mobile app development.
Surpassing the popularity that React Native has created by its features would have required something more than what the framework was offering. And that is exactly what Google has done with Flutter.
What Makes Flutter Better than React Native Mobile App Development

Works on Dart Programming Language
Dart, the Google created language is extremely similar to Java, making cross platform app development easier for a greater class of developers. The way Dart is compiled makes Flutter faster and more accessible to customization. Also, with Dart the speed at which transition and animations run increase to up to 60 FPS.
The Apt Documentation
Facebook’s React native is known to be haywire with no clear process and its stark contrast is Google. The tech giant is known for its clear step by step documentation, which makes it extremely easy for developers to move around the app development process.
Widget Customization
Flutter does not make use of the Platform OEM Widgets, which make it extremely easy for developers to customize them while increasing their flexibility.
While these were the technological components that are acting as a differentiating factor between Flutter apps and React Native apps , from the marketing front also, Google is leaving no longer leaving any stones unturned.
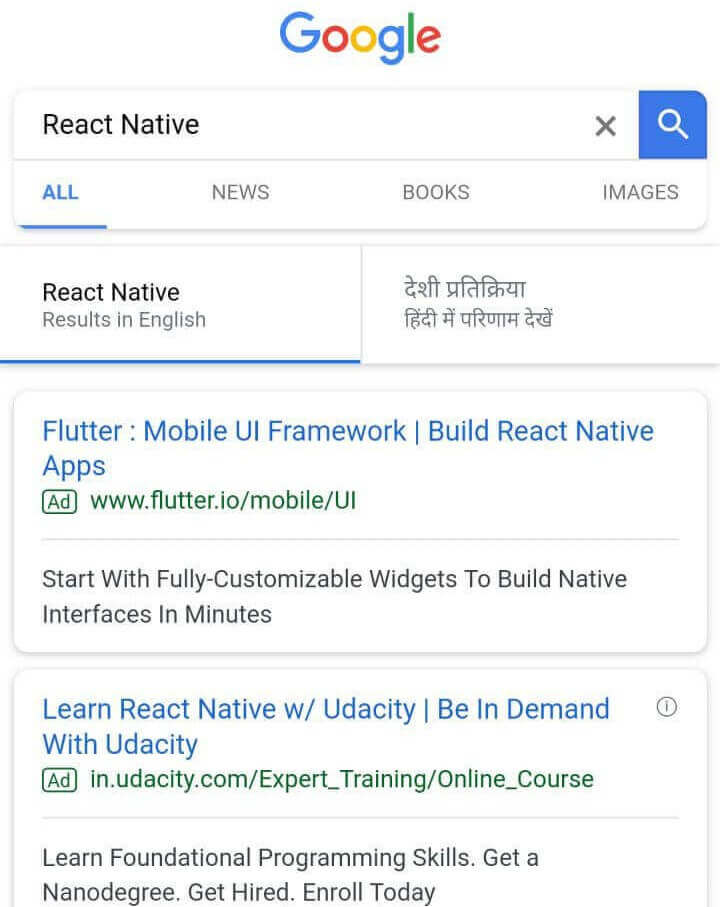
Whether it’s assigning 11 sessions only on Flutter in Google I/O 2018 Developer Conference or whether it’s running Flutter’s paid campaign when you type in React Native –

Google is utilizing its power over the masses and the search results for superseding React Native position in both the search engine and users’ minds.
So here were the benefits that developer community has come across ever since the beta release and application of Flutter has begun. Taking the differentiating point further, let us look at what features of Flutter are the developers finding usable.

With the developers’ community being so open and acceptable of the SDK, we have now even started seeing apps that are getting developed with Flutter SDK. Example, Google’s mobile sales tool app is developed using Flutter and so is the Store Manager app of Google Shopping Express. While majority of the Flutter apps are inside the firewall, an app outside of Google is also using Flutter – Hamilton.
Although the number is low for now, the popularity that it will be getting in the I/O 2018 will ensure that it is adopted to a much greater extent in the coming future and we will see a rise in number of apps built with Flutter.



How to successfully build a Flutter web app?
In December 2018, when Google introduced Flutter, an open-source multiplatform application framework, it took everyone by storm. Businesses, along with programmers and developers from all across the globe, welcomed the technology with open arms, quickly adapting to flutter app development to deploy high-performance, engaging applications. As a result, today, there are more than 1 million…

How to Develop a Chat App in Flutter With Firebase?
The marketplace for chat applications is dominated by a bunch of big players, yet continually advancing technologies and user needs set out open doors for new messages and applications to acquire a portion of the market share. It is not necessary for a new chat app in Flutter with Firebase to clash with WhatsApp, either…